CSS 是添加阴影最常见的方法box-shadow,但还有许多其他技术和方法。阴影的处理不仅是页面中的一个重要主题,也是逐年变化的设计趋势中的一个重要主题。
例如,可以利用影子技术的独特表现有很多,比如前段时间流行的长影子和Neumorphism(软UI)。
使用 CSS 创建的长阴影(图像顶部)和同态(图像底部)
基本的盒子阴影
这是用 CSS 添加阴影的最基本属性box-shadow。box-shadow ,允许您为元素的框区域(边框和内部)绘制阴影。
box-shadow:inset h-shadow v-shadow blur spread color ;
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
h-shadow 必需的。水平阴影的位置。允许负值
v-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表仅用这个基本形式就可以实现多种表现方式。
/* 1. 基本 box-shadow */
.basic1 {
box-shadow: 0 10px 25px 0 rgba(0, 0, 0, .5);
}
/* 2. inset内阴影 */
.basic2 {
box-shadow: inset 0 10px 25px 0 rgba(0, 0, 0, .5);
}
/* 3. 阴影透明度 */
.basic3 {
box-shadow: 0 10px 25px 0 rgba(60, 194, 235, 0.5);
}
/* 4. 模糊为0,也可以表现为边框 */
.basic4 {
box-shadow: 15px 15px 0px 0 rgb(60, 194, 235);
}叠加多个阴影

/* 1. 用6层box-shadow制作的平滑阴影 */
.layer1 {
box-shadow:
0 1.9px 2.5px rgba(0, 0, 0, 0.057),
0 5px 6.1px rgba(0, 0, 0, 0.076),
0 10.1px 11.4px rgba(0, 0, 0, 0.086),
0 19.2px 19.8px rgba(0, 0, 0, 0.092),
0 38.4px 34.8px rgba(0, 0, 0, 0.1),
0 101px 74px rgba(0, 0, 0, 0.13);
}
/* 2. 对每个阴影应用不同方向和颜色的例子 */
.layer2 {
box-shadow:
-10px 10px 25px rgba(230, 180, 15, 0.9),
10px -10px 25px rgba(8, 131, 161, 0.9)
}
/* 3. 重叠着不模糊的影子,纸重叠在一起的表现 */
.layer3 {
box-shadow:
0 20px 0 -10px rgb(198, 224, 231),
0 40px 0 -20px rgb(105, 171, 209),
0 60px 0 -30px rgb(27, 115, 165)
}乍一看,分层多个阴影似乎是一种特殊的技术。然而,如果你仔细观察,你会发现它经常被用在你日常经常看到的设计中。
仅用 box-shadow 是无法完美的! 使用伪元素的原始阴影
box-shadow很容易,但有很多事情因为它的简单而你无法做到。 下图(左)显示了在方格图案上投射的box-shadow浅蓝色。 根据表现的不同,这是可能的,但我认为右边的影子作为影子更真实。
使用伪元素创建逼真的阴影
box-shadow因为它只是模糊指定的颜色框,所以根据阴影颜色和背景的组合,阴影可能看起来不自然。 为了使阴影看起来更自然filter,mix-blend-mode可以使用 CSS 和。 (*请注意filter,mix-blend-mode不支持IE)
.box::after {
/* 用模拟元素制作相同大小的box,用position:absolute显示在背面 */
content: '';
display: block;
position: absolute;
z-index: -1;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* ①用阴影颜色填充伪元素框 */
background-color: rgb(42, 159, 226);
/* ②用模糊过滤器模糊 */
filter: blur(15px);
/* ③调整位置和尺寸 */
transform: translateY(10px) scale(1.05);
/* ④用乘法重叠 */
mix-blend-mode: multiply;
}① 用阴影颜色填充伪元素,② 使用模糊滤镜模糊它们,③ 调整位置和大小,④ 最后使用乘法将它们组合起来。比只一行字box-shadow麻烦多了。另一方面,它还有允许自由定制的优点,例如调整伪元素的形状和大小以及使用不同的滤镜。
让我们看一些例子。
为渐变和图像添加阴影
box-shadow与阴影颜色不同,您可以在伪元素的背景上显示任何您喜欢的内容,无论是渐变还是图像。通过模糊此阴影来创建阴影,您可以创建与网站的配色方案和背景图像相匹配的令人印象深刻的阴影。
尝试混合模式
正片叠底最适合常规、逼真的阴影,但您可以通过尝试不同的混合模式来创造更多效果。
1.(mix-blend mode: color-dodge)
2.(mix-blend mode: color=burn)
3.(mix-blend-mode: hard-light)
常用的mix-blend-mode值
- normal: 正常混合模式,不会产生混合效果。
- multiply: 正片叠底模式,会让重叠的部分颜色变得更暗。
- screen: 滤色模式,与正片叠底相反,重叠部分会变得更亮。
- overlay: 叠加模式,根据背景色的明暗进行混合,背景亮则变亮,背景暗则变暗。
- darken: 变暗模式,选取两层中的较暗颜色作为混合色。
- lighten: 变亮模式,选取两层中的较亮颜色为混合色。
- color-dodge: 颜色减淡模式,通过降低对比度使背景色减淡。
- color-burn: 颜色加深模式,通过增加对比度使背景色加深。
- hard-light: 强光模式,类似于叠加,但对比度更高。
- soft-light: 柔光模式,类似于强光,但效果更柔和。
如上例所示,您color-dodge可以使用减淡 ( ) 来表达发光,或者使用加深 ( color-burn) 或叠加 ( overlay) 添加生动的阴影,或者通过组合背景和阴影来创建各种表现。
另一种阴影:投影
还有一件事你不应该忘记drop-shadow。box-shadow,它在元素周围的矩形区域上投射阴影,drop-shadow效果更好,因为它生成的阴影与元素的实际绘制内容相匹配。 “绘图内容”包括位图和 SVG 等图像、文本、子元素等一切内容。当您想要向所看到的形状添加阴影drop-shadow时使用。
看起来就像 box-shadow,但有一点不同
drop-shadow是CSS过滤器的一种,所以写法略有不同,但是box-shadow可以设置
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
filter: drop-shadow(10px 10px 5px rgb(0, 0, 0))
然而,有一些差异需要注意。
- 即使指定相同的值,阴影的外观box-shadow也不会匹配。即使形状只是一个矩形。这是因为box-shadow和drop-shadow的第三模糊量的计算方法不同。当值相同时,drop-shadow看起来更模糊
- box-shadow关键字不能inset用于drop-shadow
- box-shadow可以指定为第四个数字的扩展半径drop-shadow不能与 一起使用。如果指定,主要浏览器会认为整个内容0无效drop-shadow,因此不应指定。
- drop-shadow(CSS 过滤器)在 IE 中不可用。 (还有一种方法是使用原始扩展filter: progid:DXImageTransform.Microsoft.DropShadow,但本文不会解释。)
box-shadow下图是相同参数值设置下的drop-shadow对比。虽然它们很相似,但不能简单地替换,因此在需要设计和编码之间高度一致性的情况下必须小心。
如果你担心阴影重叠,可以用投影来解决
它对于图像、SVG 徽标等很有用drop-shadow,但这不是唯一的用途。
下一个示例是使用 CSS 动画制作的加载旋转器。通过旋转8 个圆圈(元素)创建动画。
在两个旋转器中,box-shadow带有阴影的那个是左侧的那个。有一些区别值得关注。
- 每个圆圈都有一个阴影,因此重叠的圆圈看起来并不连为一体。
- 由于阴影是旋转的,因此阴影的角度会发生变化。
- 另一方面,在右侧drop-shadow,整个图像都有阴影。您可以看到,通过一次向多个旋转图像添加阴影可以避免上述问题。
“当我将使用 box-shadow 投射阴影的元素靠近放置时,阴影会重叠!在这种情况下,drop-shadow您也许可以通过使用 box-shadow 来解决该问题。 ”
一些问题和解决方法
box-shadow虽然它易于使用并且允许多种表达方式drop-shadow,但由于它内部执行复杂的绘图计算,因此很容易出现麻烦。
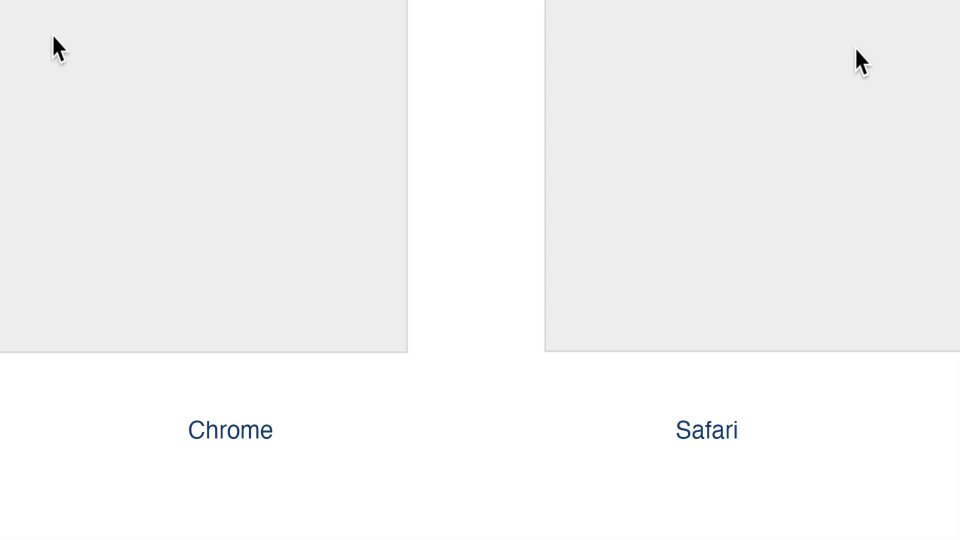
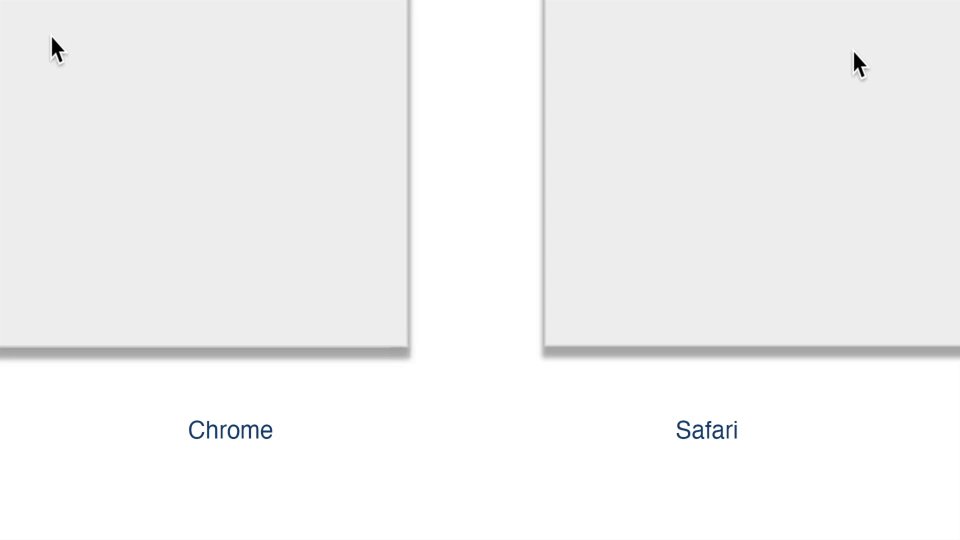
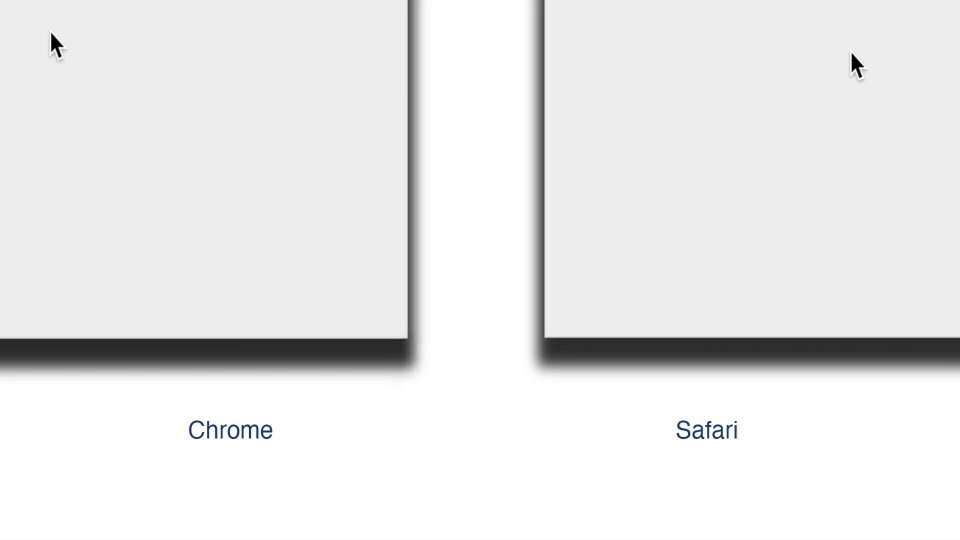
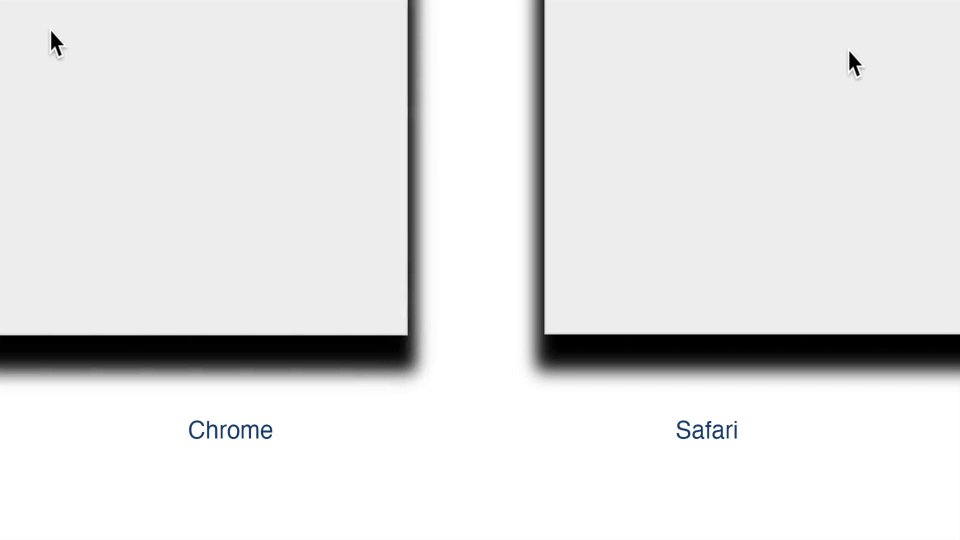
阴影动画有些断断续续(Safari)
box-shadow我认为在很多情况下,您希望使用它来在元素悬停时添加浮动效果。如果您不假思索地在这样的场景中制作动画box-shadow,transition则阴影部分的动画可能会显得卡顿(帧速率降低)。
这种现象主要box-shadow发生在阴影绘制区域发生变化时,例如改变模糊半径。尽管绘图不会完全相同,但如果平滑度很重要,则可以通过不更改模糊半径和设置透明度动画来避免此问题。
/* 1. 在轨迹中更改阴影的模糊半径 */
.box1{
transition: box-shadow 2s ease-out, transform 2s ease-out;
}
.box1:hover {
box-shadow: 0 15px 10px 5px rgb(0, 0, 0);
transform: translateY(-10px);
}
/* 2. 仅在轨迹中更改阴影透明度 */
.box2{
transition: box-shadow 2s ease-out, transform 2s ease-out;
box-shadow: 0 15px 10px 5px rgba(0, 0, 0, 0);
}
.box2:hover {
box-shadow: 0 15px 10px 5px rgba(0, 0, 0, 1);
transform: translateY(-10px);
}当悬停时投射阴影时,周围区域会丢失(Safari)
悬停时drop-shadow也会出现问题。

评论 (0)